Selenium 和 Sauce Labs 入门
介绍
作为开发人员,我们习惯于单元测试、类测试或其他组件测试。但有时必须在用户界面 (UI) 级别测试功能。开发 Web 应用程序时,UI 测试尤其必要。Selenium是一种可以自动执行此类测试的工具。
在本教程中,您将学习如何通过以下步骤创建 Selenium 测试:
- 使用Selenium IDE,这是一个 Firefox 插件,可以记录用户在浏览器上的操作,以便稍后重播。
- 将我们的测试导出为 Java 代码并使用页面对象模式重新设计它。
- 修改测试以便它可以使用Sauce Labs在云中运行。
如上所述,我们将使用 Java 编写测试,但 Selenium IDE 和 Sauce Labs 等工具以及我们所涵盖的概念(例如页面对象模式)适用于 Selenium 支持的所有其他语言(Ruby、C#、Python、Node.js、JavaScript 和 PHP)。
所有测试的源代码都可以在 Github 上找到。
要求
Java 环境
您必须安装JDK 1.6或更高版本。
Selenium IDE
我们需要 Selenium IDE 在浏览器上录制/播放测试。它以 Firefox 插件的形式提供,因此请确保您已安装 Firefox 浏览器。
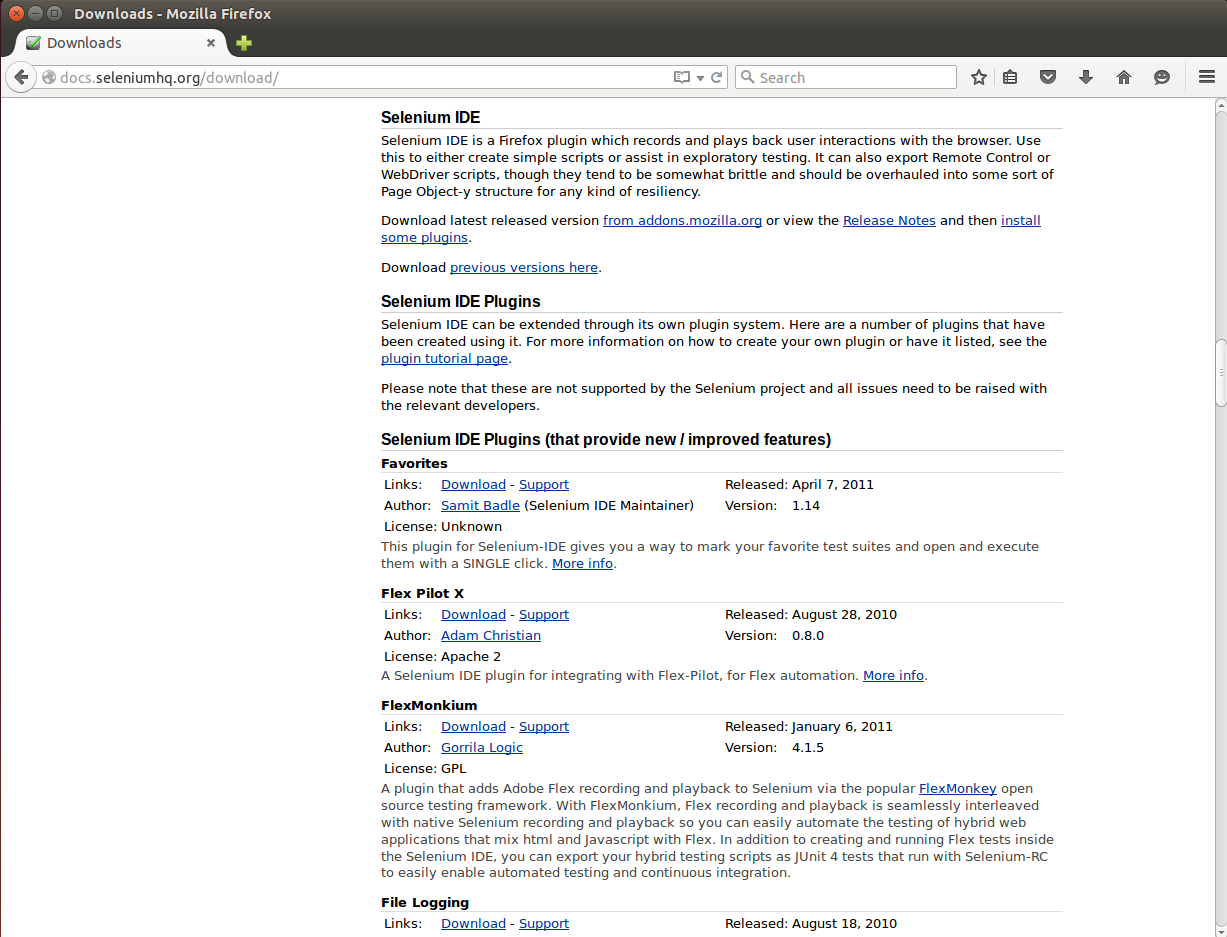
转到 https://docs.seleniumhq.org/download/ 并向下滚动页面,直到找到 Selenium IDE 部分:
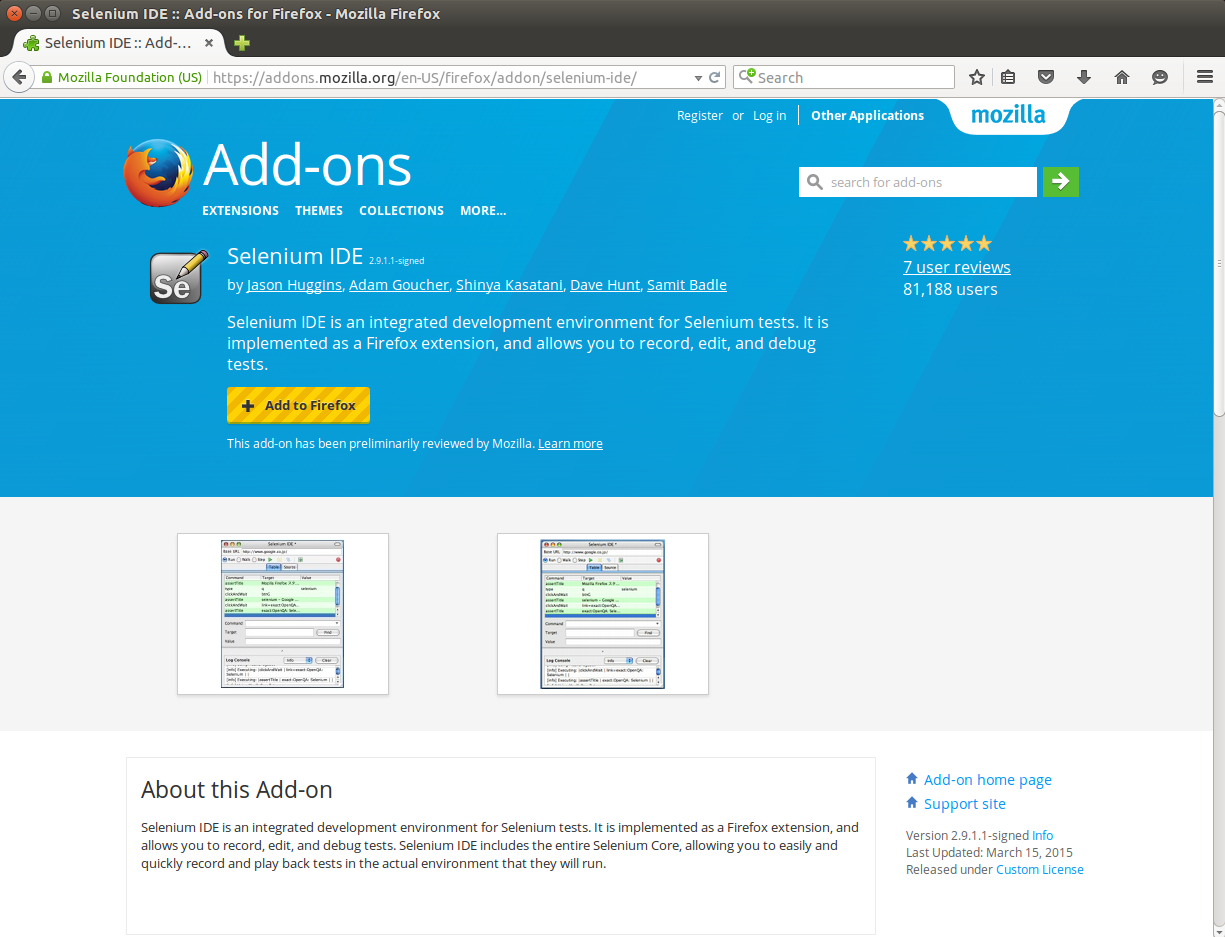
点击链接下载插件并安装:
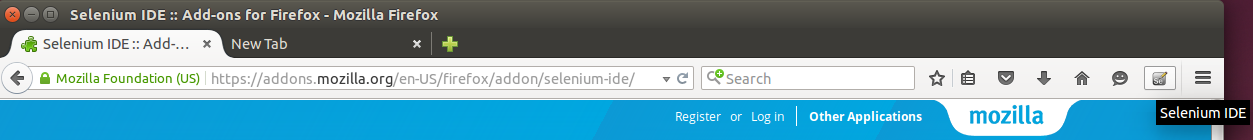
重新启动浏览器后,您可以使用此工具栏按钮启动 Selenium IDE:
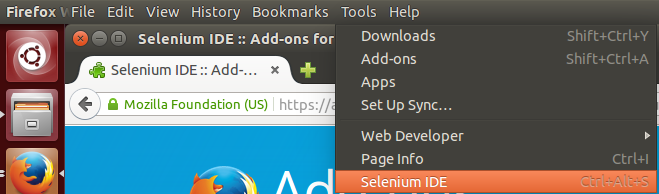
或者从工具菜单:
使用任一选项打开 Selenium IDE 来检查它是否安装正确:
酱汁实验室
我们需要Sauce Labs在云中运行测试。
如果您想测试开源项目,可以注册 14 天免费试用版或免费帐户。对于后者,您需要项目的存储库 URL。请访问 https://saucelabs.com/opensauce/ 填写详细信息。
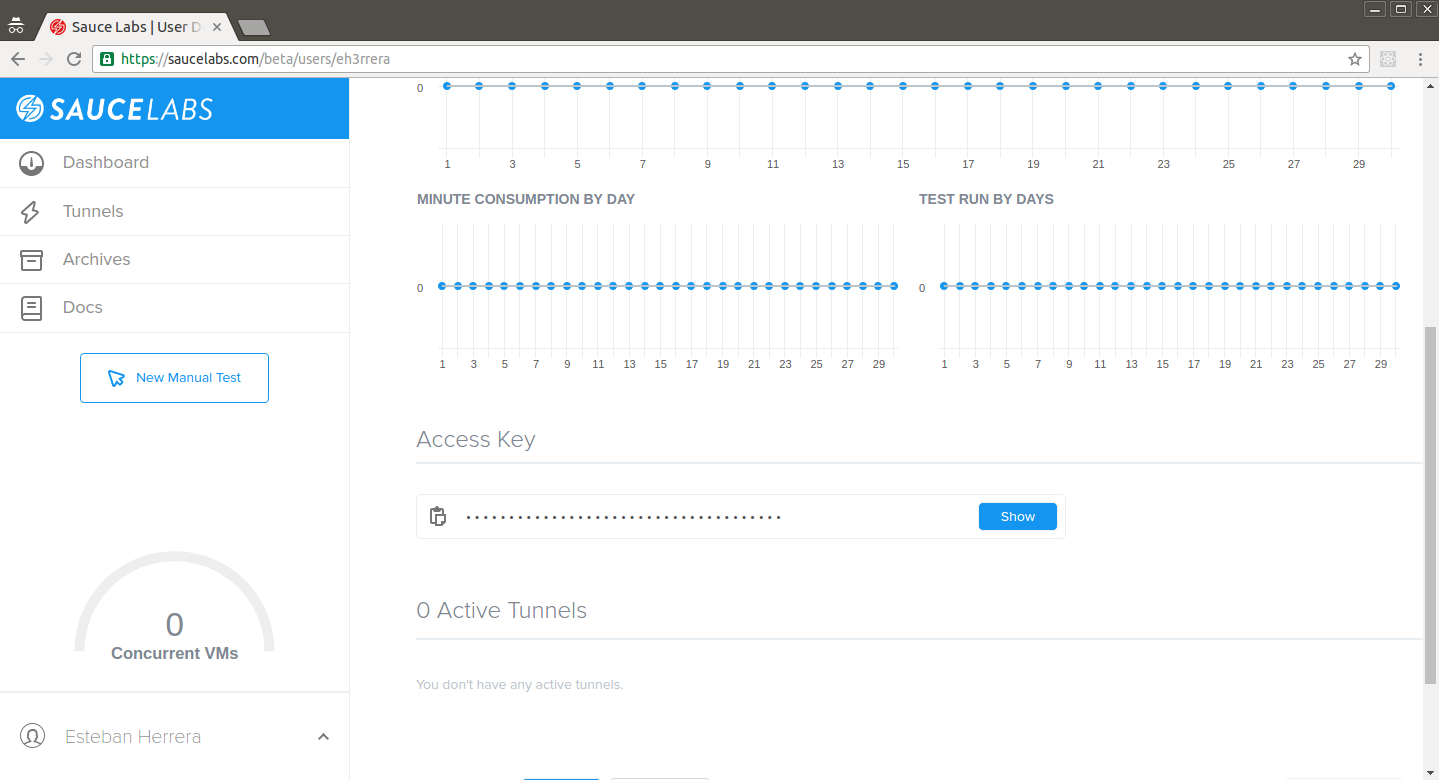
一旦您可以访问 Sauce Labs,请转到“我的帐户”选项并查找您的访问密钥:
保存它因为我们稍后会需要它。
记录和回放模式
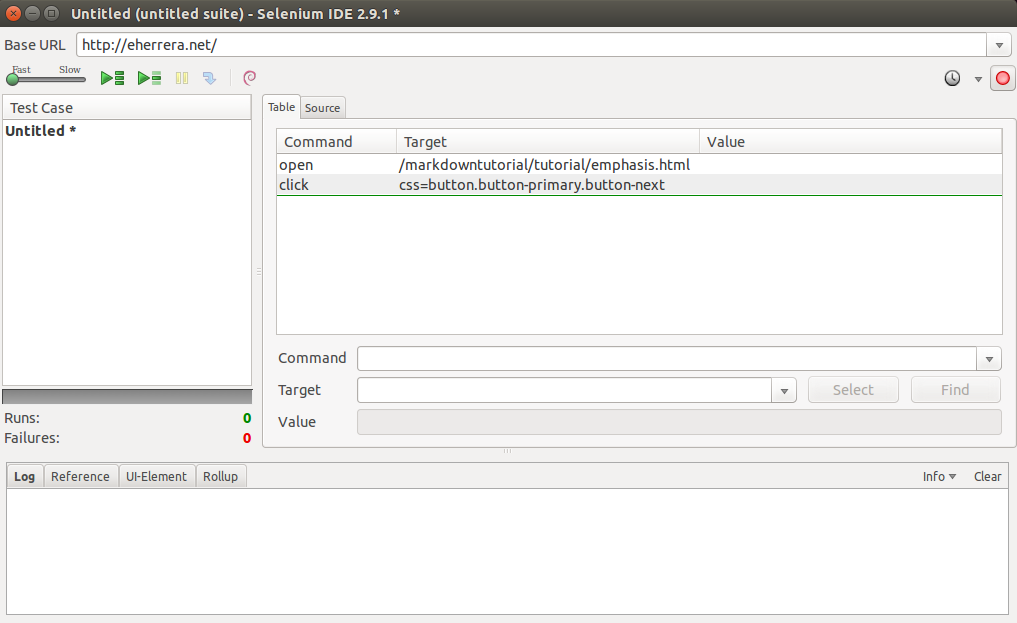
现在打开 Selenium IDE。它将开始记录我们的所有操作,因此请单击“开始练习”按钮。您会注意到将记录两个命令:
这些命令告诉 Selenium 要做什么。现在,只需注意您在浏览器中执行的所有操作是如何被记录下来的。
回到页面,现在显示的是第一个练习。让我们来验证一下。我们有一些选项可以做到这一点,例如:
- 我们可以检查是否显示了文本“在此练习中,将单词“American Oxygen”加粗” 。
- 我们可以检查输入解决方案的文本框是否显示。
- 我们可以检查是否显示了显示答案的按钮。
让我们考虑一下哪种方式更方便。文本可能会在页面的未来修订中发生变化,因此可能不是一个好的选择。其他两个选项听起来应该始终存在于此流程中。也许文本框比答案按钮更永久(答案按钮在某些情况下可能会消失)。但是,出于演示目的,我们选择验证按钮的存在。
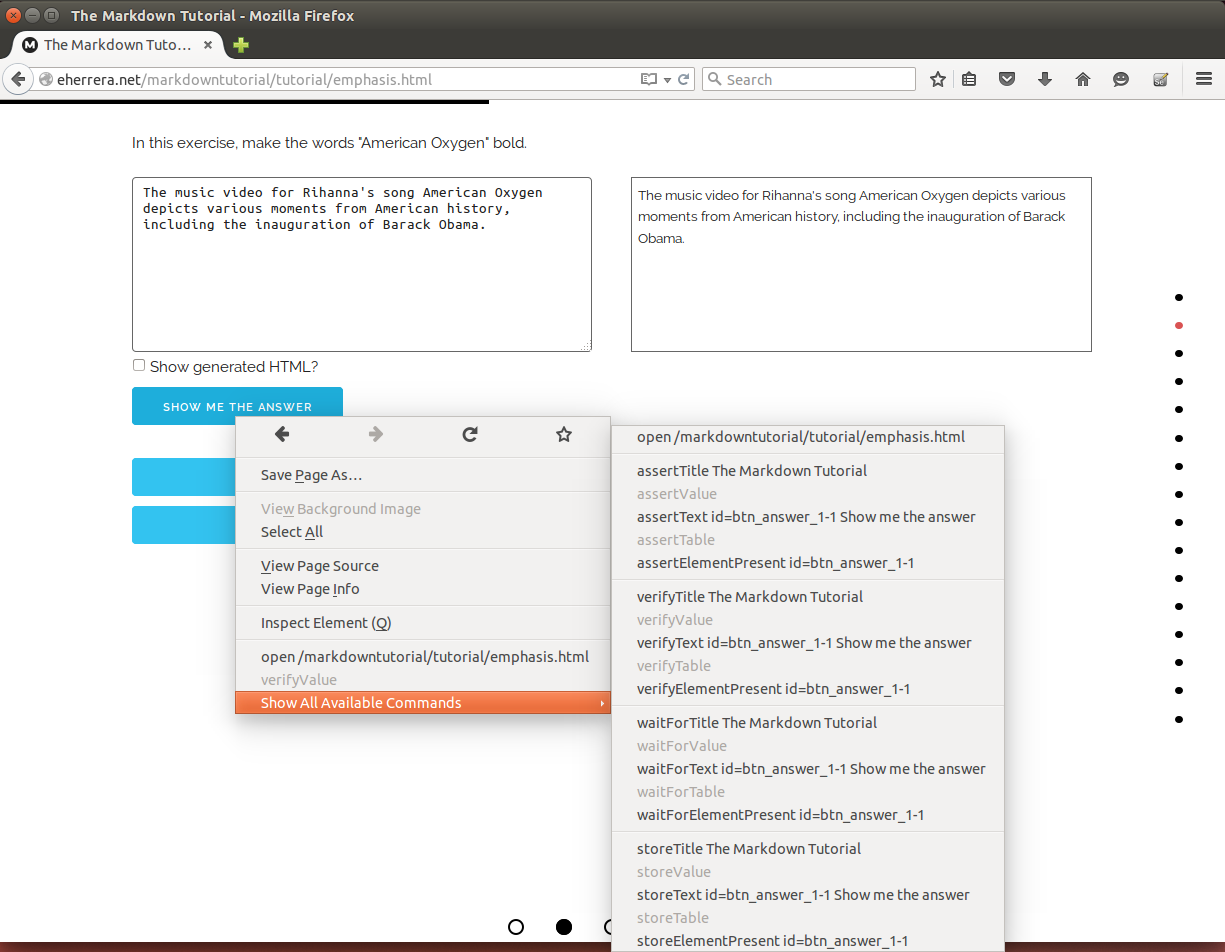
如果我们右键单击“显示答案”按钮并选择“显示所有可用命令”,将显示以下菜单:
上下文菜单显示一些带有参数的建议命令,用于测试当前元素/页面。Selenium命令有三种类型:
- 操作是执行某些操作的命令,例如单击链接按钮。如果某个操作因某种原因失败,则当前测试的执行将停止。
- 访问器检查应用程序的状态并将结果存储在变量中,例如storeTitle。
- 断言检查应用程序的状态是否与预期状态相同。断言有三种类型:
- assert在断言失败时中止测试。 - verify在断言失败时不会中止测试,而是记录失败。 - waitFor等待某些条件变为真(对于测试 AJAX 应用程序很有用)。如果条件已经为真,waitFor 断言将立即成功,但如果条件在当前超时设置内没有变为真,则会失败并停止测试。
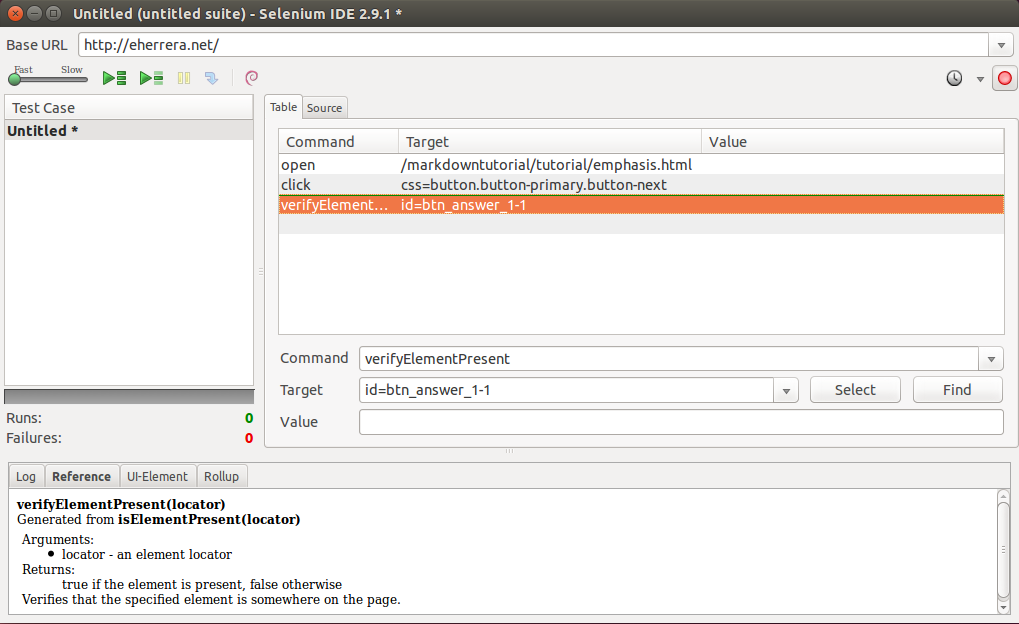
因此,我们选择verifyElementPresent。Selenium IDE 窗口将更新以显示以下内容:
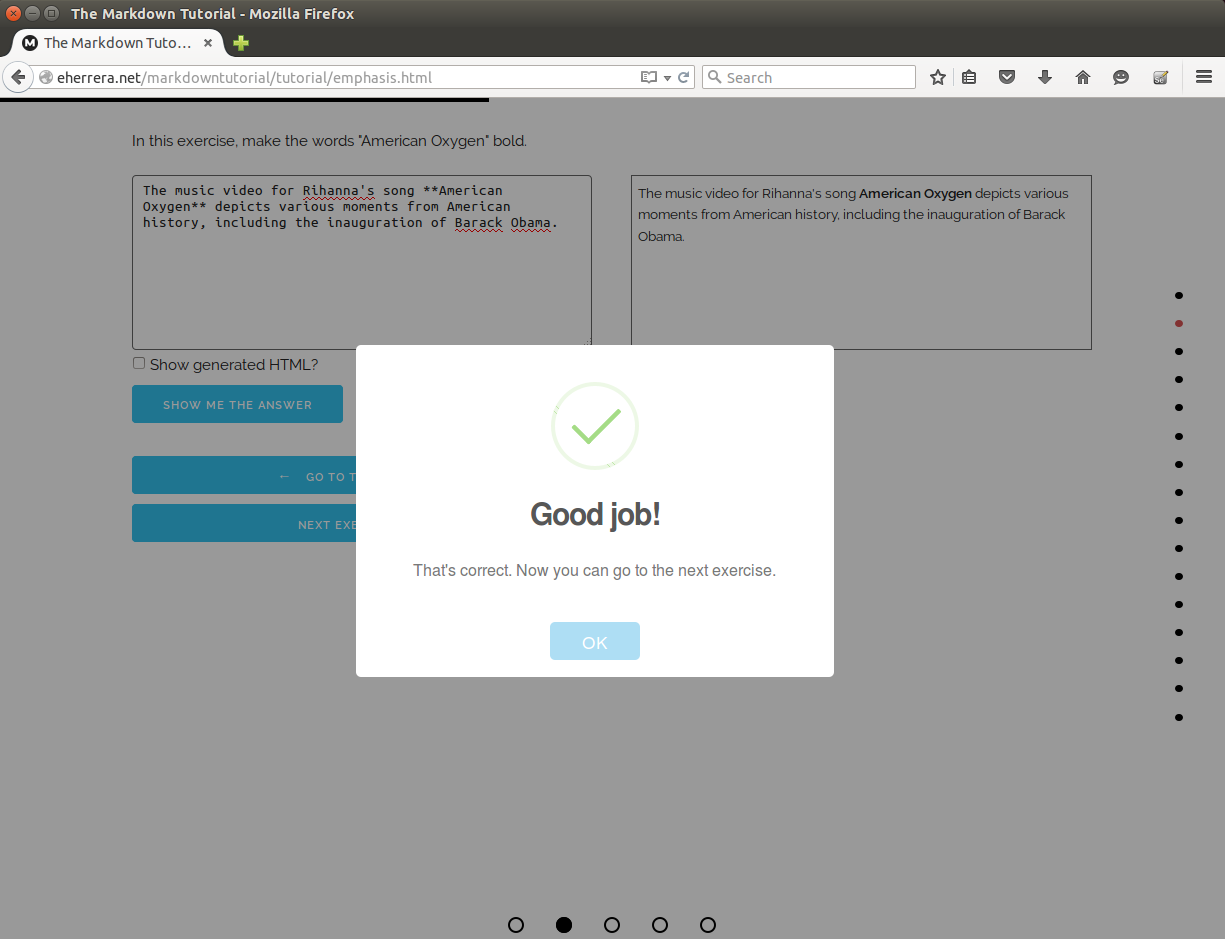
现在让我们做个练习,用**包围单词“American Oxygen”,使其变粗。完成后,将显示以下弹出窗口:
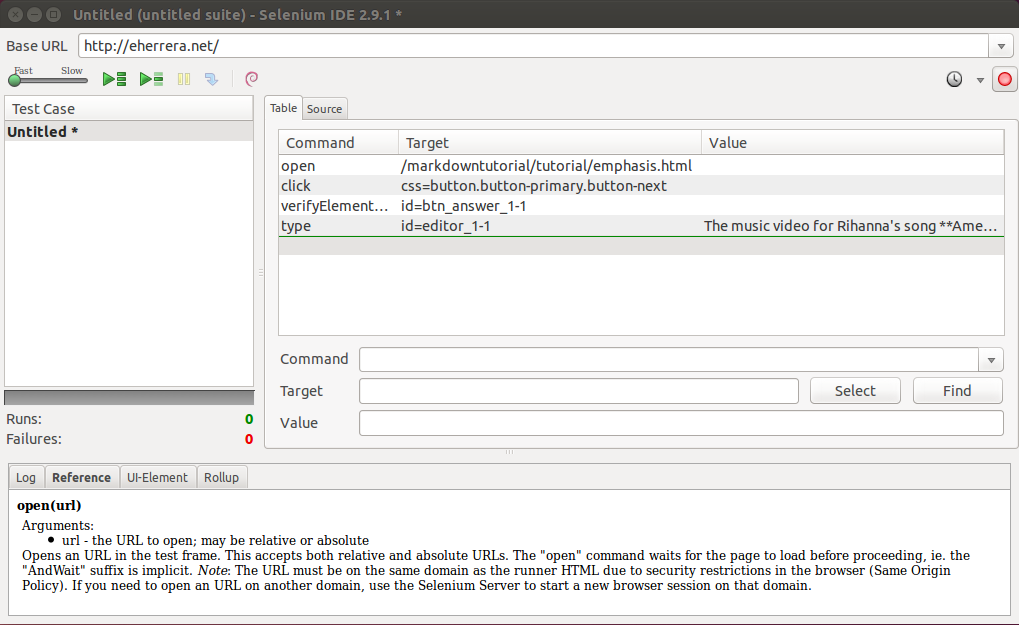
并且 Selenium IDE 窗口将更新以显示输入文本的命令:
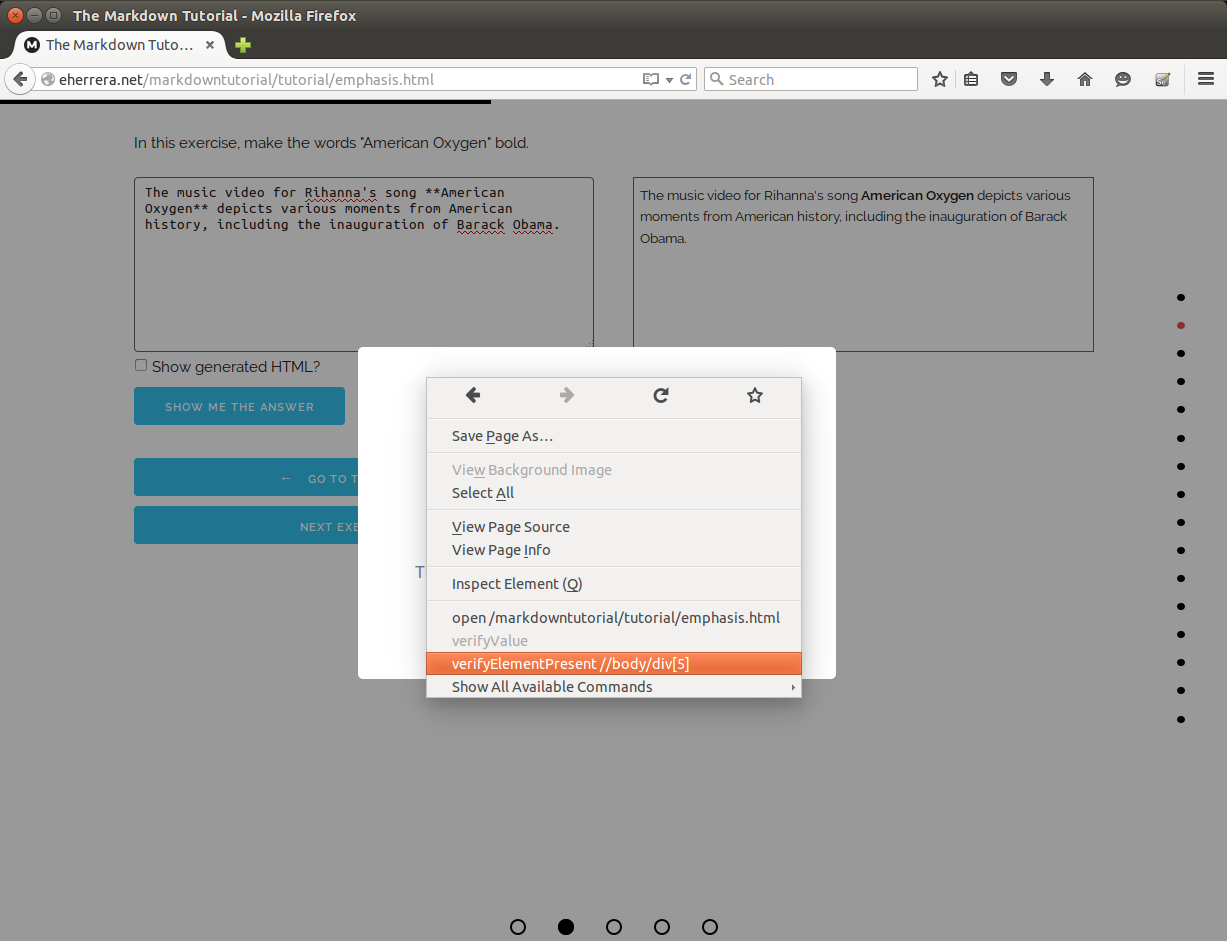
现在让我们添加另一个验证。右键单击弹出窗口并选择verifyElementPresent //body/div[5](请注意,该命令已添加到主上下文菜单中。当您使用 IDE 时,Selenium 将尝试预测您要使用的命令):
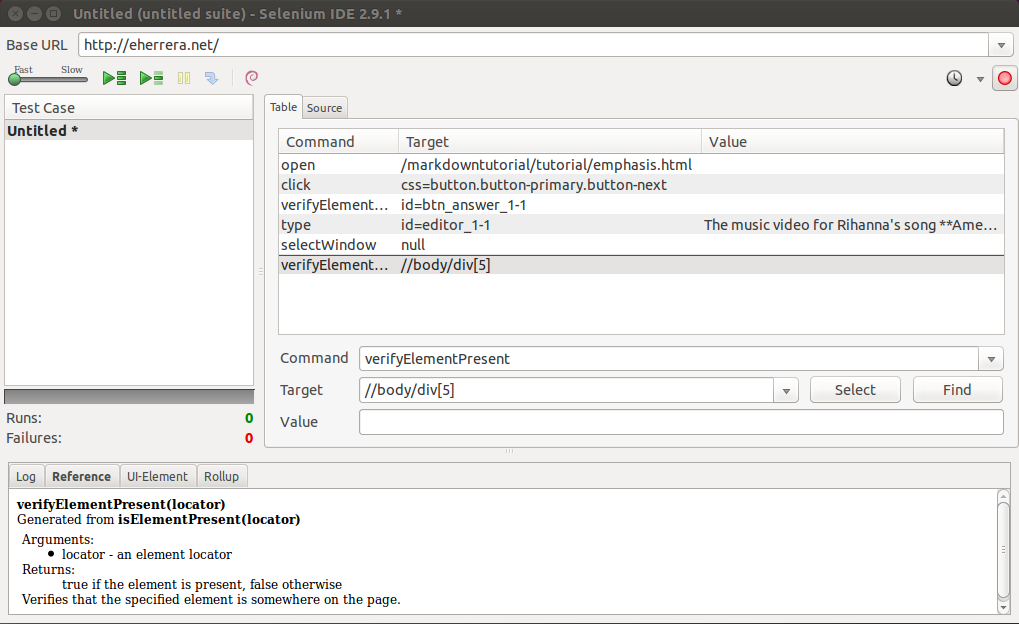
再次,Selenium IDE 窗口将更新:
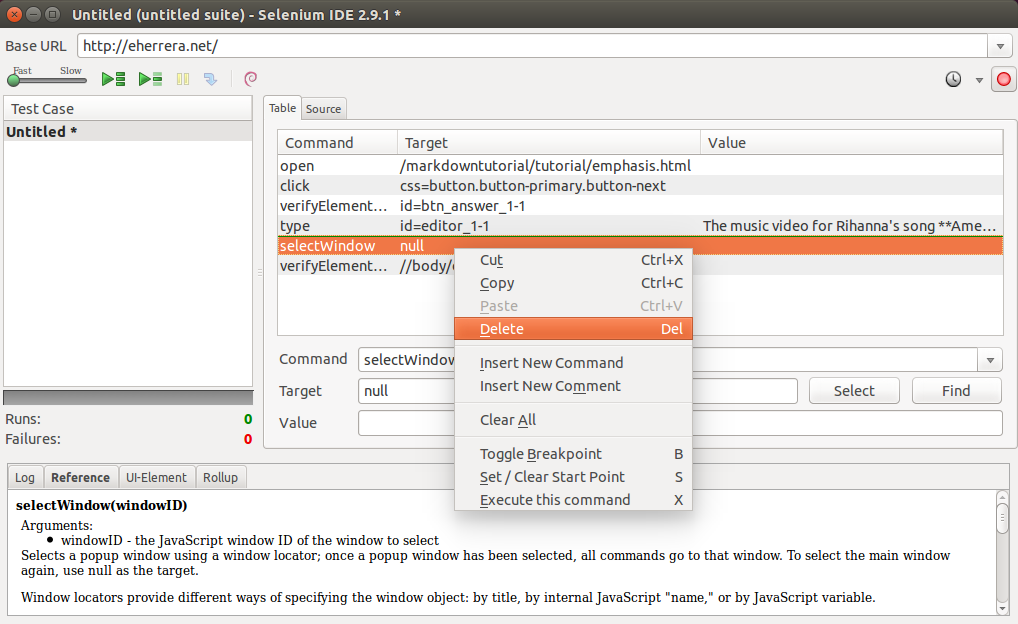
请注意,在本例中,添加了selectWindow命令。我们可以通过右键单击并选择删除选项来删除此命令:
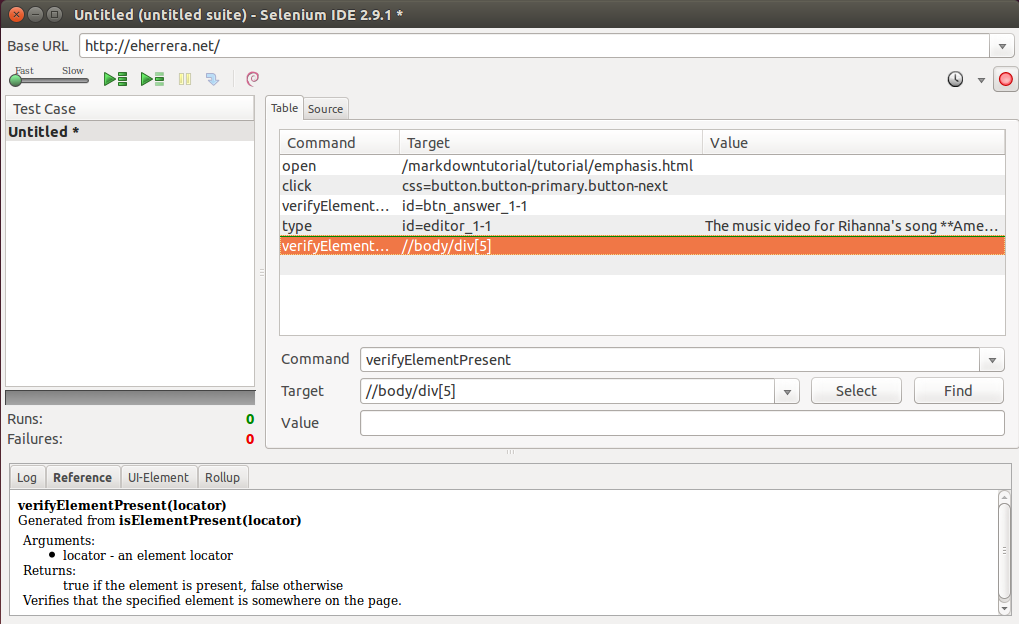
此时,Selenium IDE 窗口应如下所示:
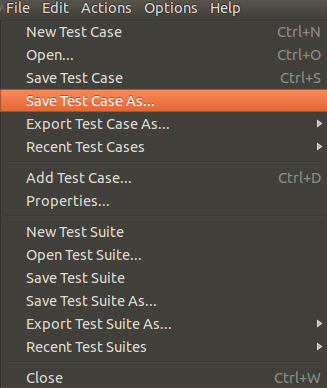
现在停止录制并通过转到文件菜单并选择将测试用例另存为...选项来保存测试用例:
测试用例将保存为 HTML 文件。保存的文件如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://eherrera.net/" />
<title>sample-test-case-selenium-ide</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">sample-test-case-selenium-ide</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/markdowntutorial/tutorial/emphasis.html</td>
<tdg免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!



































请先 登录后发表评论 ~