使用 AWS ECS 和 Docker 部署容器化 Flask 应用程序
- 一个AWS 账户。
- 已安装并配置AWS CLI (具有足够的权限来采取我们需要采取的所有操作)。
- Docker(Docker 命令可能需要 sudo,或者您可以将当前用户添加到 docker 组)。
- 该项目的代码。您可以运行
git clone https://github.com/linuxacademy/cda-2018-flask-app.git && cd cda-2018-flask-app && git checkout ecs-master- (确保切换到另一个分支,因为它包含特定于 ECS 的代码)
sudo docker image ls检查当前的 Docker 设置。如果这是一个新的 Docker 设置,此命令可能不会显示太多信息。但是,如果 Docker 已安装一段时间,可能已经有一些镜像挂起。接下来,让我们使用 查看存储库中的 Dockerfile cat Dockerfile。我们的 Dockerfile 非常简单。让我们逐行检查一下:
FROM python:3.5-slim- 我们以 Python 3.5 镜像作为 Docker 镜像的基础。这意味着在进行任何自定义之前,我们可以免费获得 Python3.5 及其包管理器 pip。MAINTAINERfernando@linuxacademy.com - 此行声明了图像的作者是谁。您可以将其更改为您的电子邮件。此格式不再使用,因此您可能还想将其更改为非弃用的 LABEL 指令,如下所示:LABEL maintainer="fernando@linuxacademy.com"USER root- 这告诉我们哪个用户应该运行映像和任何命令,例如 Dockerfile 后面的 CMD 或 RUN 部分中的命令。WORKDIR /app- 这将为其他一些命令设置工作目录,例如 CMD 或 RUN 部分中的命令,这些命令稍后将在 Dockerfile 中运行。ADD . /app- 这会将当前目录(用 . 指定)中的所有文件和目录复制到该/app目录。RUN pip install --trusted-host pypi.python.org -r requirements.txt- 这将使用 pip 和提供的 requirements.txt 文件安装我们应用程序的要求。EXPOSE 80- 这告诉 Docker 在运行时要监听哪些端口。ENV NAME World- 这会将名为 NAME 的环境变量设置为 World 的值。CMD ["python", "app.py"]- 这将设置运行图像时要执行的命令python app.py(运行我们的 Flask 应用程序所需的命令)
sudo docker build -t cda-flask-app .然后让我们测试我们的映像。首先,运行curl localhost:80以确保您没有在本地提供任何东西。你什么也没得到?太棒了,这就是我们想要的。接下来,运行此命令以在本地运行您的 Docker 映像sudo docker run -p 80:80 cda-flask-app。现在再次运行此命令:curl localhost:80或者打开 Web 浏览器并输入 localhost 到 Web 浏览器的 URL 栏中。您现在应该看到类似以下内容: 耶!我们的网站在新的容器映像中本地运行。步骤 3 - 将我们的映像发送到 AWS现在我们要将新创建和测试的映像发送到 AWS。首先在 Elastic Container Registry 中创建一个存储库:然后运行此命令以获取可用于登录到刚刚创建的 ECR 存储库的命令:然后将该命令的输出复制并粘贴回终端并运行它。这实际上将使用 Elastic Container Repository 对您进行身份验证,以便您可以将 Docker 映像推送到其中。现在我们已登录 ECR,可以将图像放入 ECR。让我们通过以下方式进行操作:
耶!我们的网站在新的容器映像中本地运行。步骤 3 - 将我们的映像发送到 AWS现在我们要将新创建和测试的映像发送到 AWS。首先在 Elastic Container Registry 中创建一个存储库:然后运行此命令以获取可用于登录到刚刚创建的 ECR 存储库的命令:然后将该命令的输出复制并粘贴回终端并运行它。这实际上将使用 Elastic Container Repository 对您进行身份验证,以便您可以将 Docker 映像推送到其中。现在我们已登录 ECR,可以将图像放入 ECR。让我们通过以下方式进行操作:aws ecr create-repository --repository-name cda-penguin-app1123aws ecr get-login --region us-east-1 --no-include-email
- 通过运行确保我们的图像在本地
docker image ls - 通过运行标记图像
docker tag cda-flask-app:latest ACCT_ID.dkr.ecr.us-east-1.amazonaws.com/(其中 ACCT_ID 是您自己的 AWS 账户 ID) - 将图像推送到 AWS ECR
docker push ACCT_ID.dkr.ecr.us-east-1.amazonaws.com/hello-world(再次使用您自己的 AWS 账户 ID 代替 ACCT_ID)
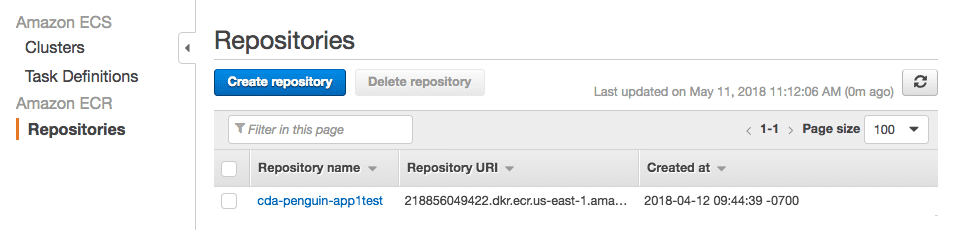
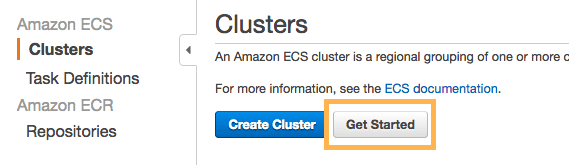
 这意味着我们在 AWS 中存储了应用程序的容器映像,我们现在可以转到 ECS 来运行它!不过,在您执行此操作之前,让我们确保复制存储库的 URI(我们很快就会需要它)。在 AWS 控制台中,转到ECS 部分并导航到 Clusters 选项卡。然后按“开始”按钮。
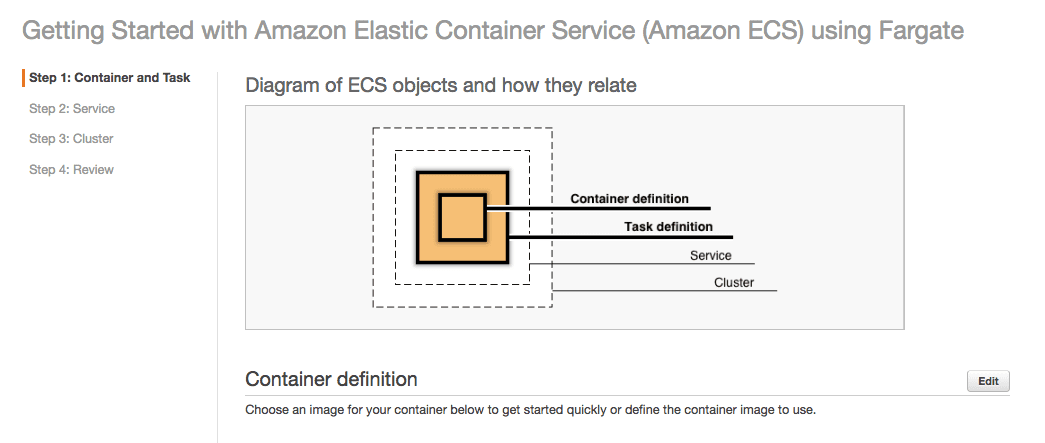
这意味着我们在 AWS 中存储了应用程序的容器映像,我们现在可以转到 ECS 来运行它!不过,在您执行此操作之前,让我们确保复制存储库的 URI(我们很快就会需要它)。在 AWS 控制台中,转到ECS 部分并导航到 Clusters 选项卡。然后按“开始”按钮。 在下一个屏幕上,您应该会看到此页面:
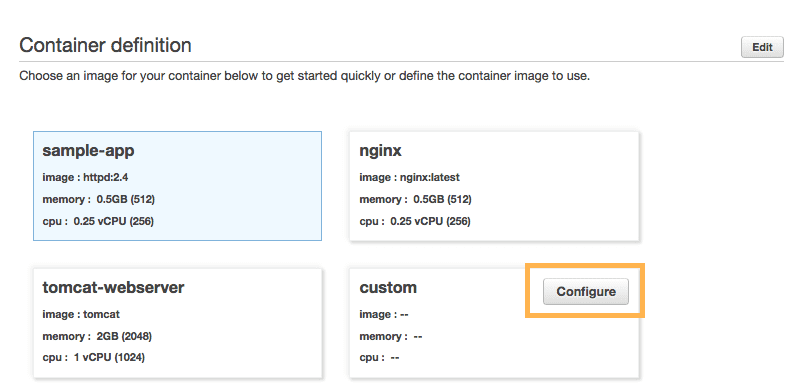
在下一个屏幕上,您应该会看到此页面: 这允许您为新服务定义容器和任务定义。在同一页面的下方,您需要按“配置”来设置自定义容器:
这允许您为新服务定义容器和任务定义。在同一页面的下方,您需要按“配置”来设置自定义容器: 配置容器定义时,我们需要将“Image*”旁边的框中的值更改为从 ECR 页面复制的映像的 URL。这使我们能够在容器定义中引用 ECR 映像。我的 URL 可能看起来与您的略有不同,因为我为应用程序和容器起了不同的名字,并且我们的 AWS 账户 ID 也不同。我们还需要在此页面设置内存限制 - 只需使用 128 的硬限制。此外,在按更新按钮之前,请确保在端口 80 上添加 TCP 端口映射(如图所示)。
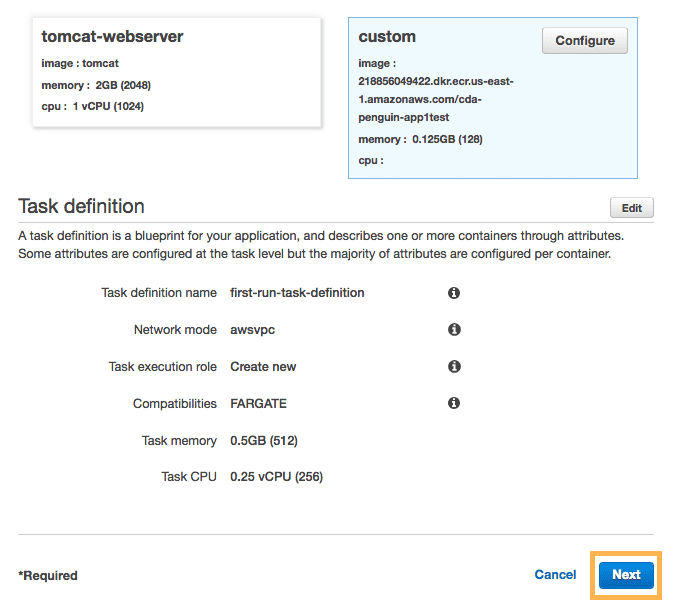
配置容器定义时,我们需要将“Image*”旁边的框中的值更改为从 ECR 页面复制的映像的 URL。这使我们能够在容器定义中引用 ECR 映像。我的 URL 可能看起来与您的略有不同,因为我为应用程序和容器起了不同的名字,并且我们的 AWS 账户 ID 也不同。我们还需要在此页面设置内存限制 - 只需使用 128 的硬限制。此外,在按更新按钮之前,请确保在端口 80 上添加 TCP 端口映射(如图所示)。 更新后,我们应该准备好进入下一步了。我们不需要更改任何有关任务定义的内容,因此只需按“下一步”按钮即可。
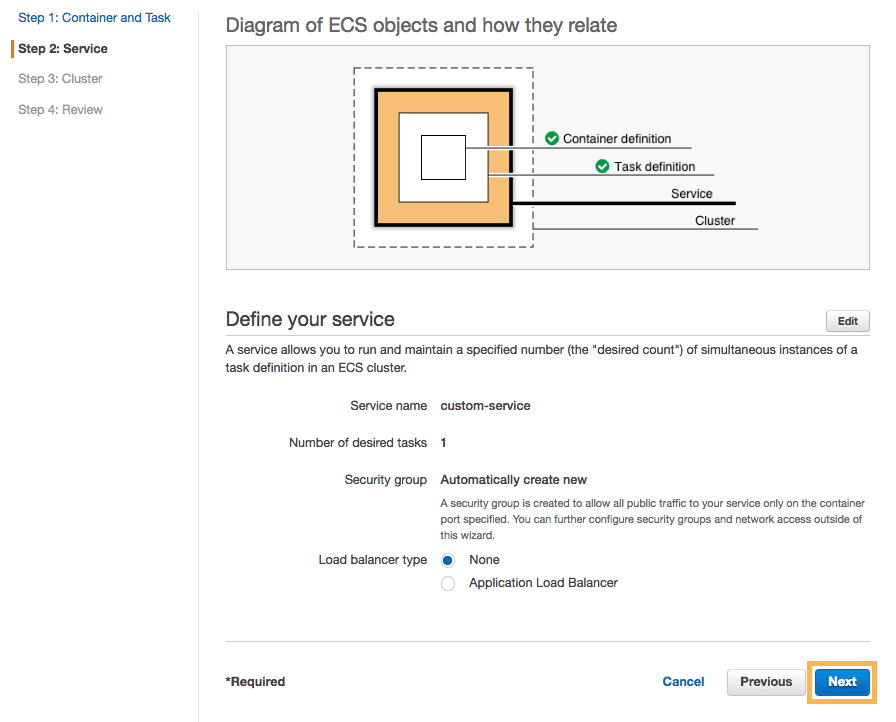
更新后,我们应该准备好进入下一步了。我们不需要更改任何有关任务定义的内容,因此只需按“下一步”按钮即可。 在下一页中,我们将定义好容器和任务,实际上也不需要对服务配置进行任何更改。如果这是一个生产应用程序,我们可能需要设置一个负载均衡器。但事实并非如此,所以现在,我们只需按下“下一步”按钮即可。然后,
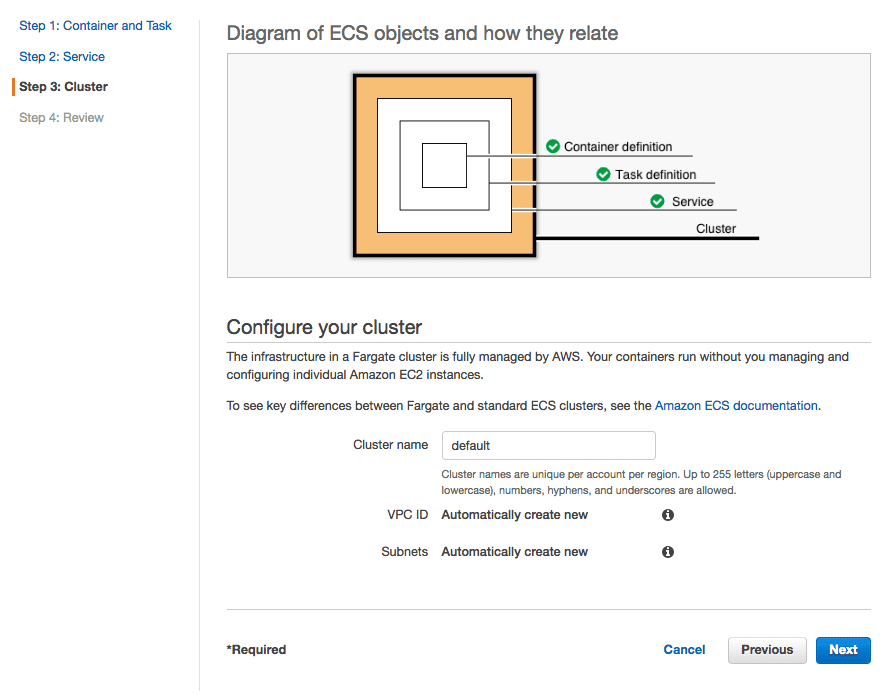
在下一页中,我们将定义好容器和任务,实际上也不需要对服务配置进行任何更改。如果这是一个生产应用程序,我们可能需要设置一个负载均衡器。但事实并非如此,所以现在,我们只需按下“下一步”按钮即可。然后, 我们可以通过命名集群(如果需要)来完成操作,然后再次按下“下一步”按钮。
我们可以通过命名集群(如果需要)来完成操作,然后再次按下“下一步”按钮。 然后,我们将进入一个页面,在实际创建新服务之前,我们可以在该页面上查看我们的配置。它看起来应该是这样的:
然后,我们将进入一个页面,在实际创建新服务之前,我们可以在该页面上查看我们的配置。它看起来应该是这样的: 在该页面的下方应该有一个名为“创建”的蓝色按钮:
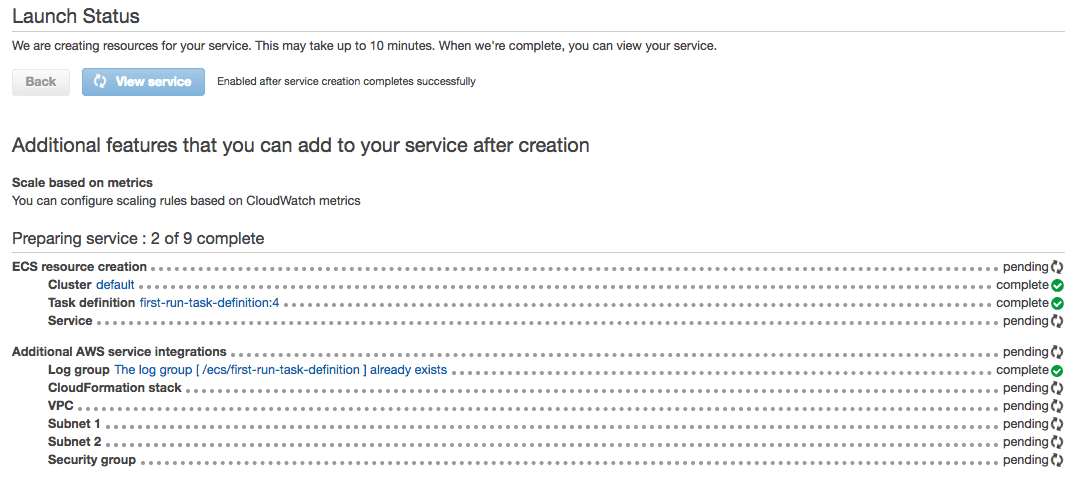
在该页面的下方应该有一个名为“创建”的蓝色按钮: 按下它后,我们应该看到 AWS 开始为新服务创建一堆资源。完成此操作后,按“查看服务”按钮。
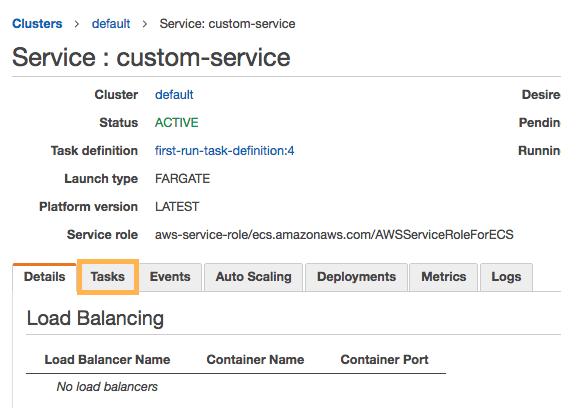
按下它后,我们应该看到 AWS 开始为新服务创建一堆资源。完成此操作后,按“查看服务”按钮。 我们应该进入一个新屏幕。如果我们迷路了,我们可以再次进入 ECS 控制台,单击正确的集群,然后单击服务。在此页面上,我们单击“任务”选项卡。然后
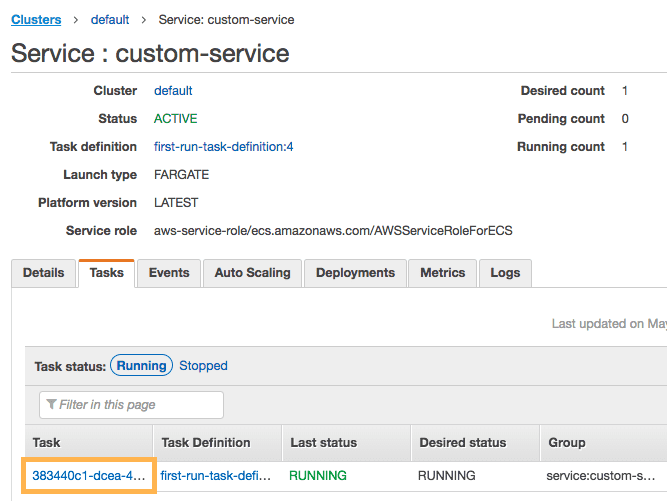
我们应该进入一个新屏幕。如果我们迷路了,我们可以再次进入 ECS 控制台,单击正确的集群,然后单击服务。在此页面上,我们单击“任务”选项卡。然后 从任务选项卡中,我们可以单击正在为这项新服务运行的任务。然后
从任务选项卡中,我们可以单击正在为这项新服务运行的任务。然后 单击 ENI Id 旁边的 ENI ID 链接:
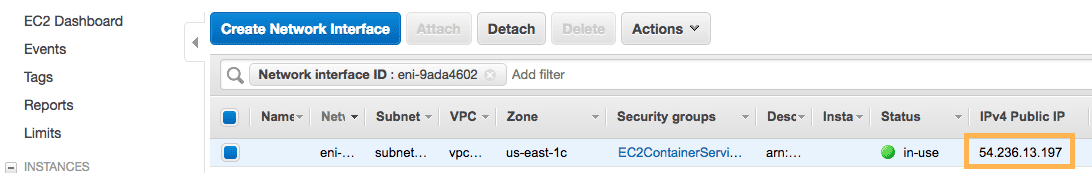
单击 ENI Id 旁边的 ENI ID 链接: 这会将我们重定向到 AWS EC2 控制台,该控制台应显示正在运行的实例。我们可以获取该实例的 IPV4 IP 地址并将其粘贴到 Web 浏览器中。
这会将我们重定向到 AWS EC2 控制台,该控制台应显示正在运行的实例。我们可以获取该实例的 IPV4 IP 地址并将其粘贴到 Web 浏览器中。 恭喜!我们刚刚使用 AWS、Docker、ECS 和 Flask 部署了一个容器化应用程序!
恭喜!我们刚刚使用 AWS、Docker、ECS 和 Flask 部署了一个容器化应用程序! 现在显然有很多我们可以配置或更改的过程来做更多很酷的事情。例如,我们可以:
现在显然有很多我们可以配置或更改的过程来做更多很酷的事情。例如,我们可以:
- 自定义 Flask 应用程序,使其除了显示可爱的企鹅网站之外还能做其他事情
- 根据您自己的应用程序的需求,配置使用 ECS 时可用的许多其他设置
- 部署大量具有不同要求、其他编程语言等的酷容器
免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!



































请先 登录后发表评论 ~