如何使用 Amazon S3 托管静态 HTML 网站
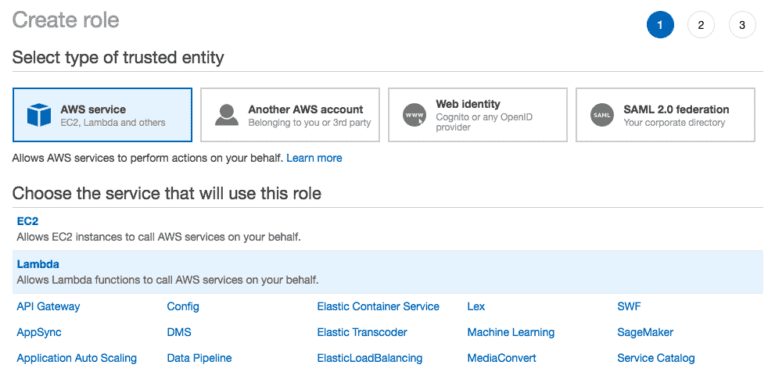
登录 Amazon S3 并选择您要使用的存储桶
选择“上传”开始上传过程
选择您的 index.html 文件并上传到存储桶

右键单击文档并“公开”

右键点击index.html,选择“属性”,找到URL

将URL复制粘贴到浏览器中并打开!

免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!






































请先 登录后发表评论 ~