在 Tableau 中使用背景图像作为自定义地图
介绍
背景图像是显示在数据下方的图像。它们用于为视图中的数据添加更多背景信息。一种常见用途是添加与坐标系相对应的自定义地图图像。
Tableau 提供了一项很棒的功能,可以将背景图像用作自定义地图。这意味着图像将像背景中的地图一样,坐标将绘制在其上。在本指南中,您将学习如何在 Tableau 中使用背景图像作为自定义地图。
数据
要将背景图像实现为自定义地图,您需要一张背景图像,坐标将根据该图像绘制。本指南将使用一个虚构的数据集,该数据集由三个字段组成:棒球的位置及其各自的X和Y坐标。
对于背景图像,您将使用如下所示的棒球场。
步骤
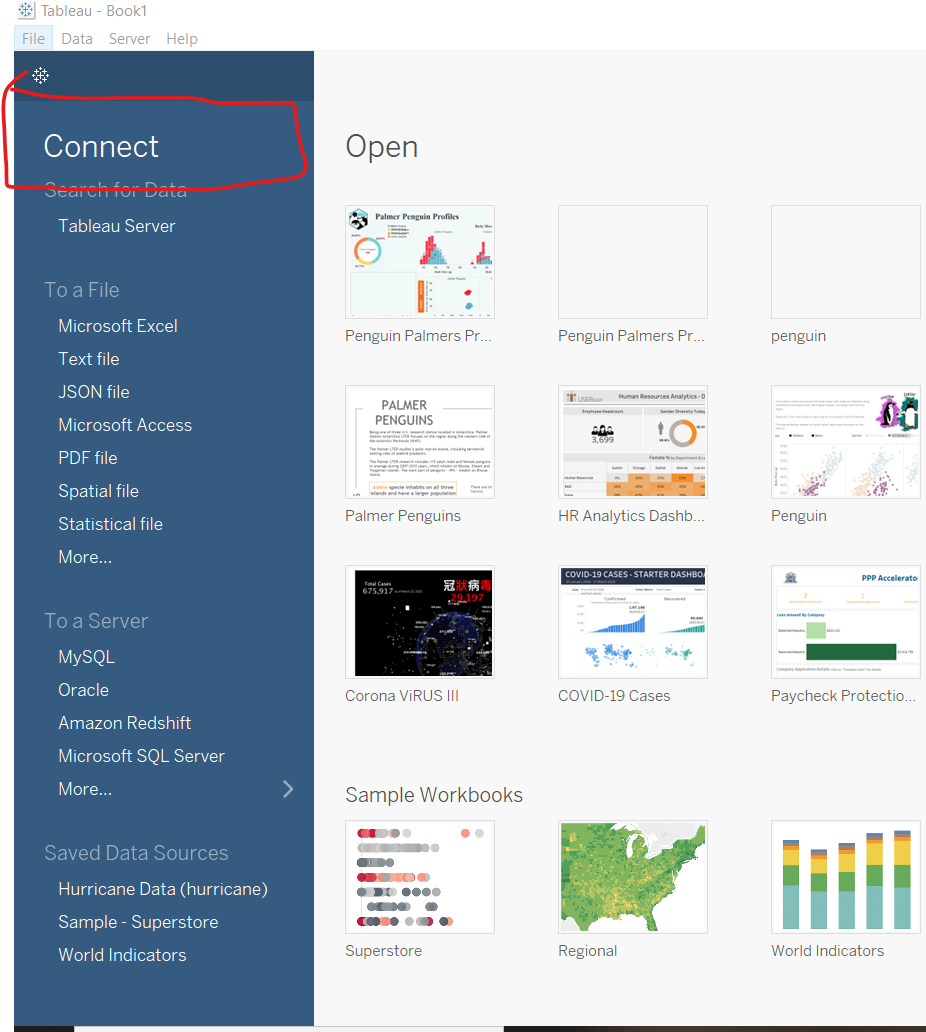
首先,您需要加载数据。为此,请打开 Tableau 桌面并查看“连接”窗格。
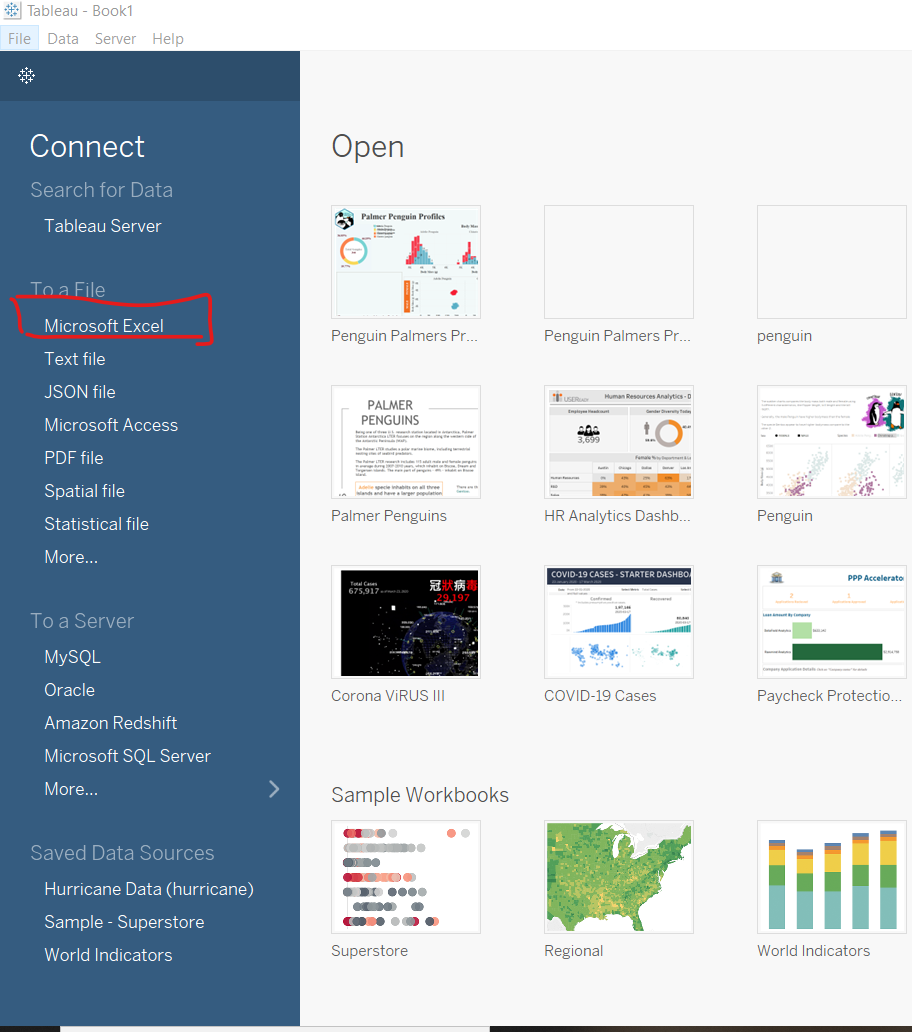
接下来,从“至文件”选项中选择“Microsoft Excel”。
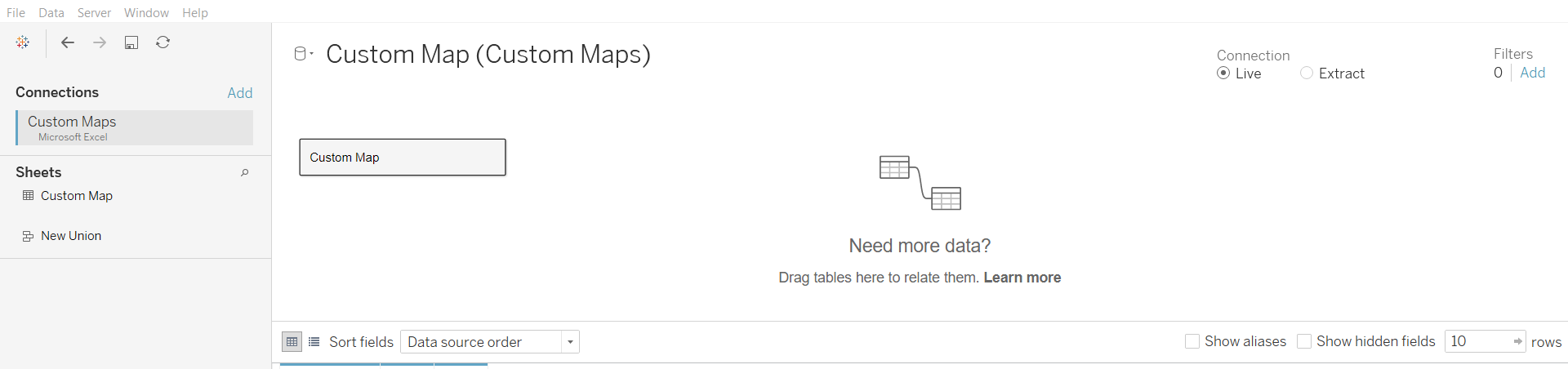
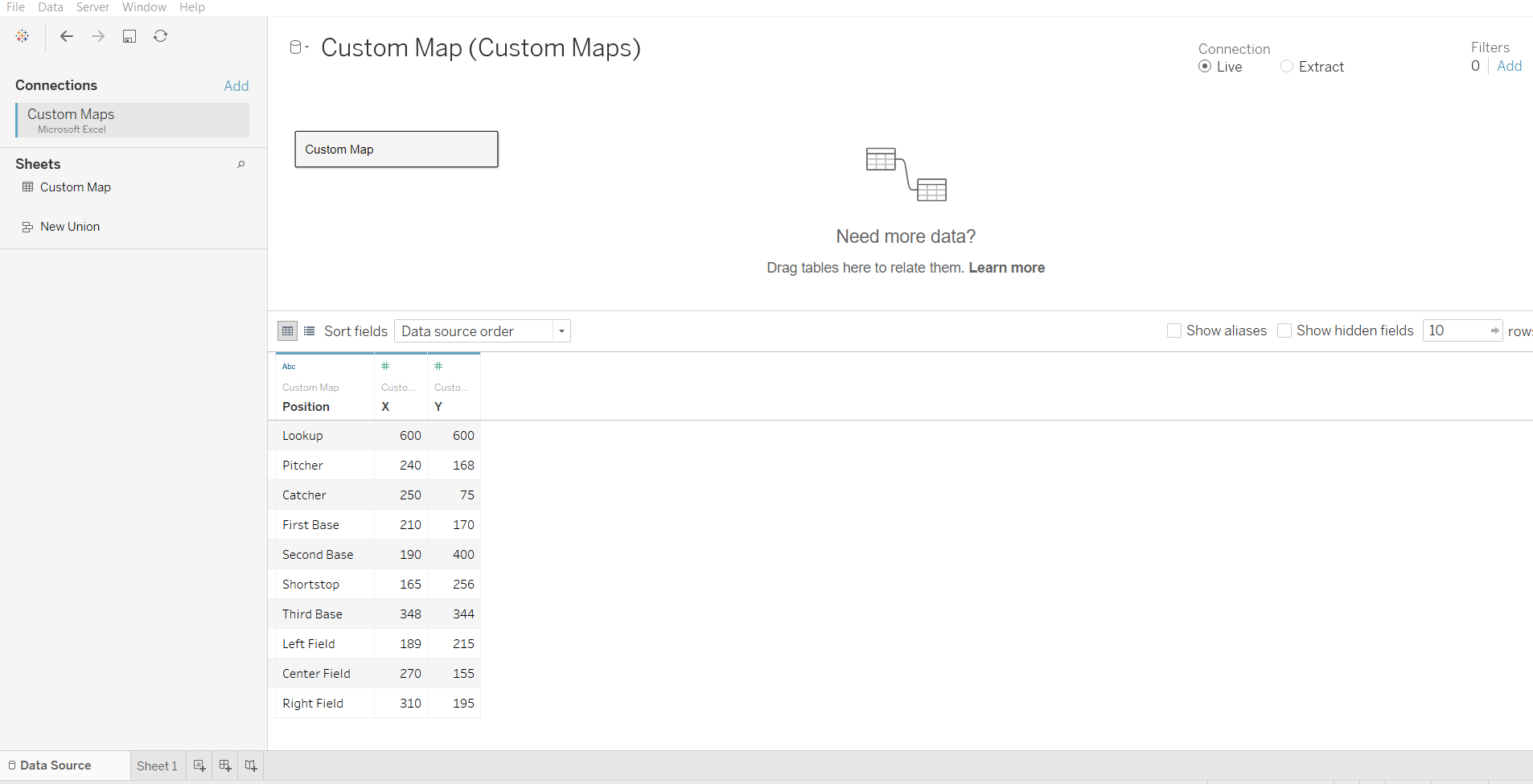
浏览到系统中文件的位置并选择文件,本例中名为Custom Maps。接下来,从屏幕左角的Sheets选项中拖动Custom Maps文件。将文件放入画布中,如下所示。
画布的下半部分显示数据的前 1000 行。在本例中,数据只有 10 个数据点,如下所示。
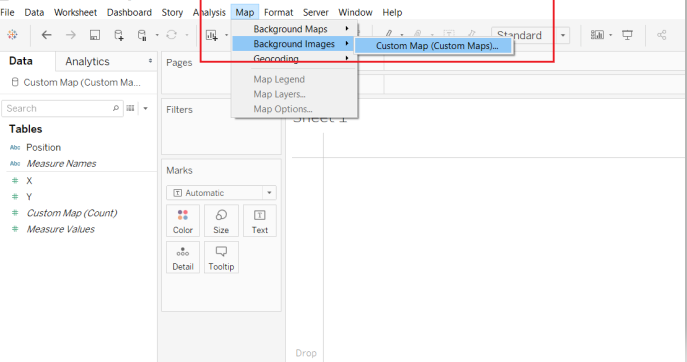
在 Tableau 中加载数据后,下一步是导入自定义地图的背景图像。为此,请转到Tableau 界面工具栏中的“地图”选项卡。接下来,从选项中选择“背景图像” ,然后选择“自定义地图”。
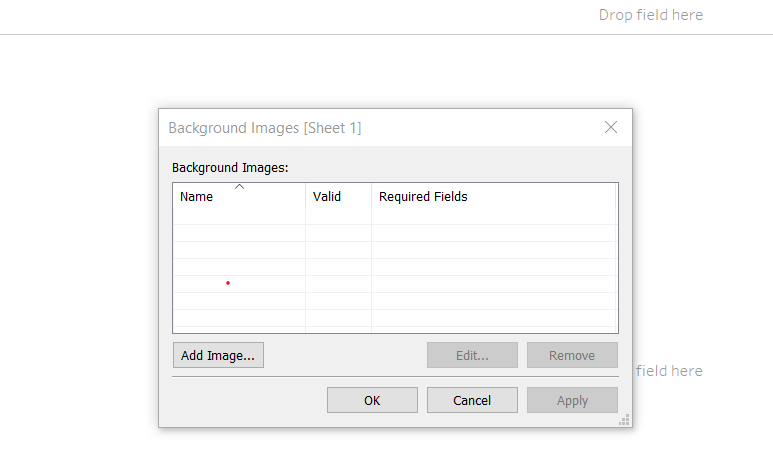
完成上述步骤后,将打开一个用于添加图像的弹出窗口。单击“添加图像”选项。
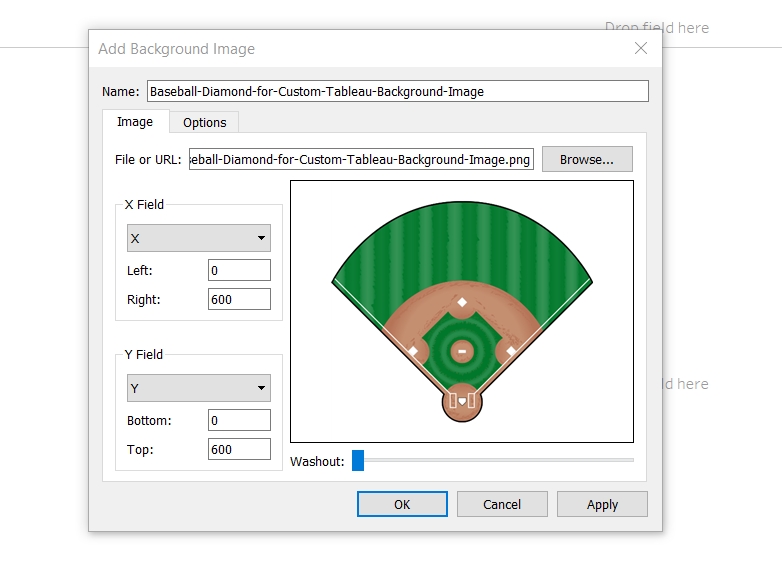
单击“添加图像”选项后,将出现一个新的弹出窗口。接下来,提供要使用的背景图像的文件位置的路径。此外,突出显示代表X 字段和Y 字段选项的列,以及最高的X和Y坐标。
在上面的弹出窗口中,您分别使用了X 字段和Y 字段名称作为X和Y。这是因为这是此数据中列的名称。对于任何其他数据,您必须相应地输入不同的名称。
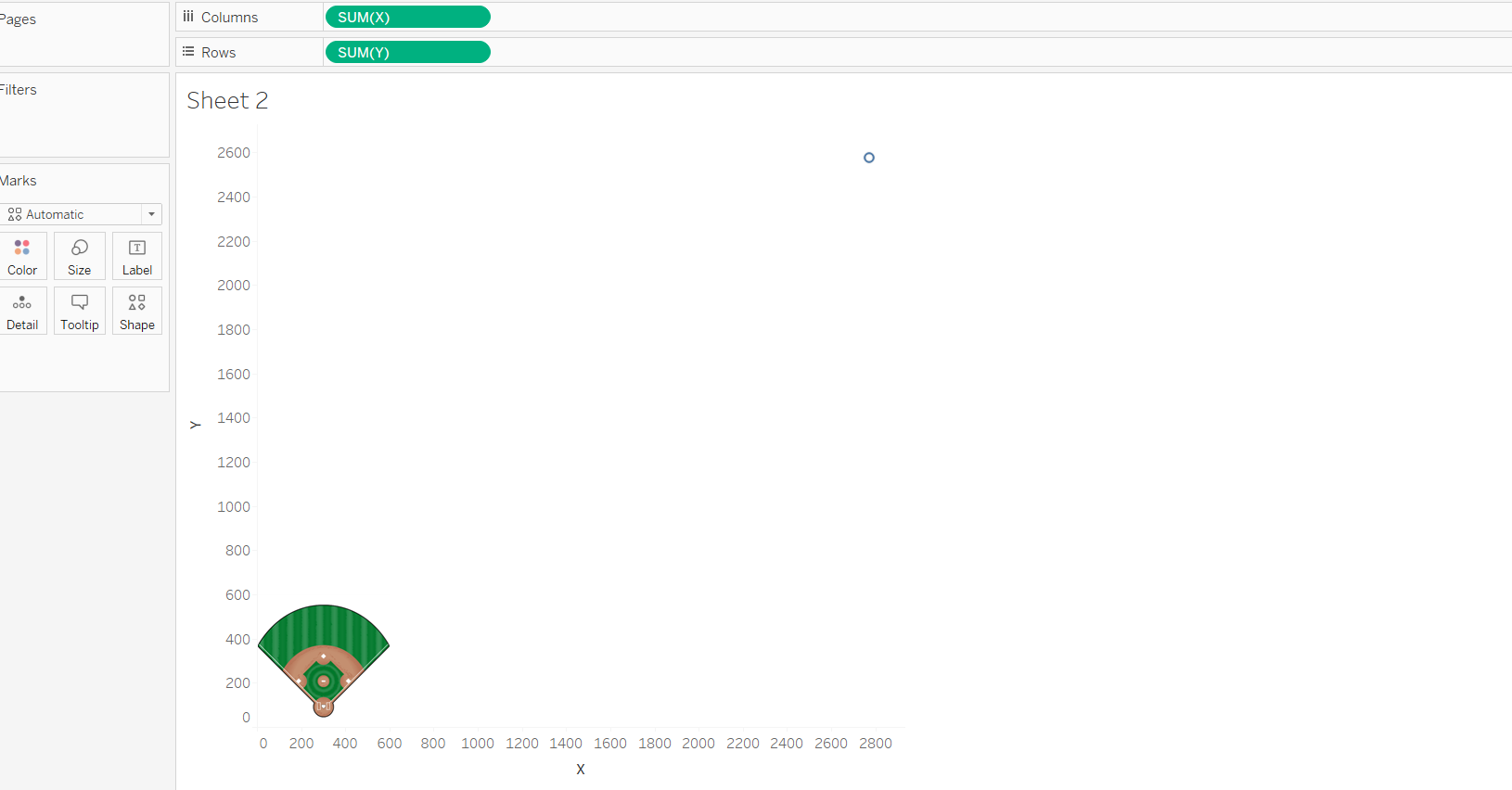
完成上述步骤将设置背景图像。下一步是将变量X拖入列架子,将变量Y拖入行架子。
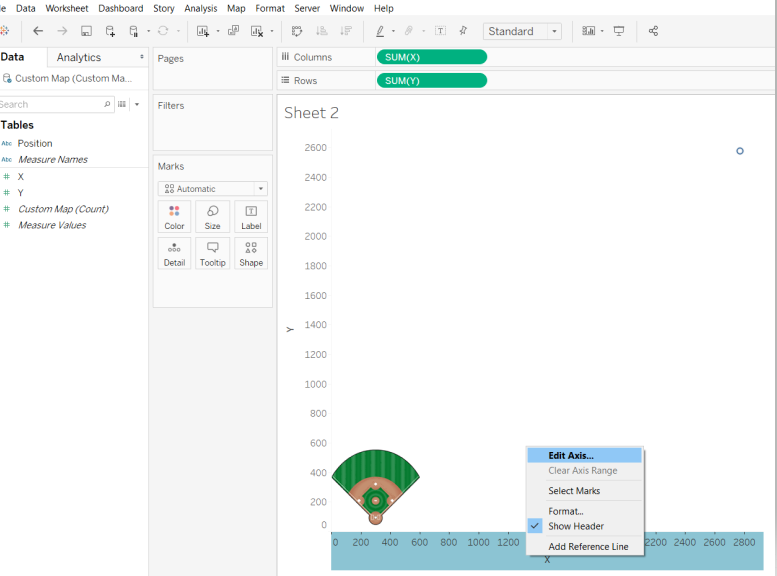
上面的输出显示,虽然视图中出现了背景图像,但它的位置仍然不正确。这是因为轴排列不正确。为此,请右键单击X轴,然后选择“编辑轴”。如下所示。
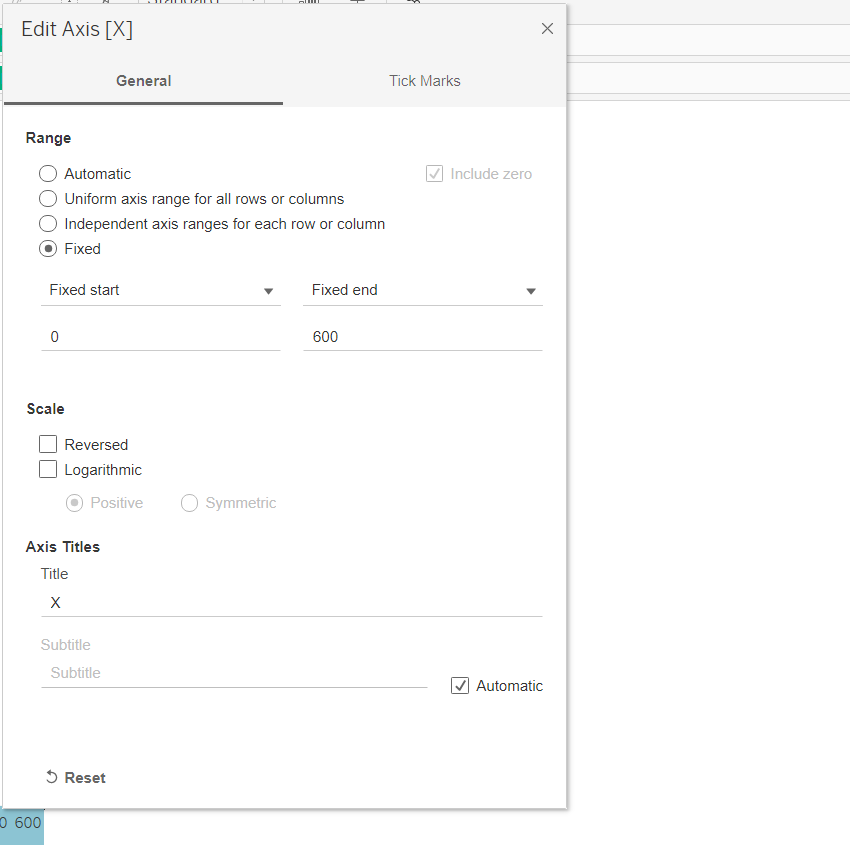
在弹出窗口中输入范围,如下所示。
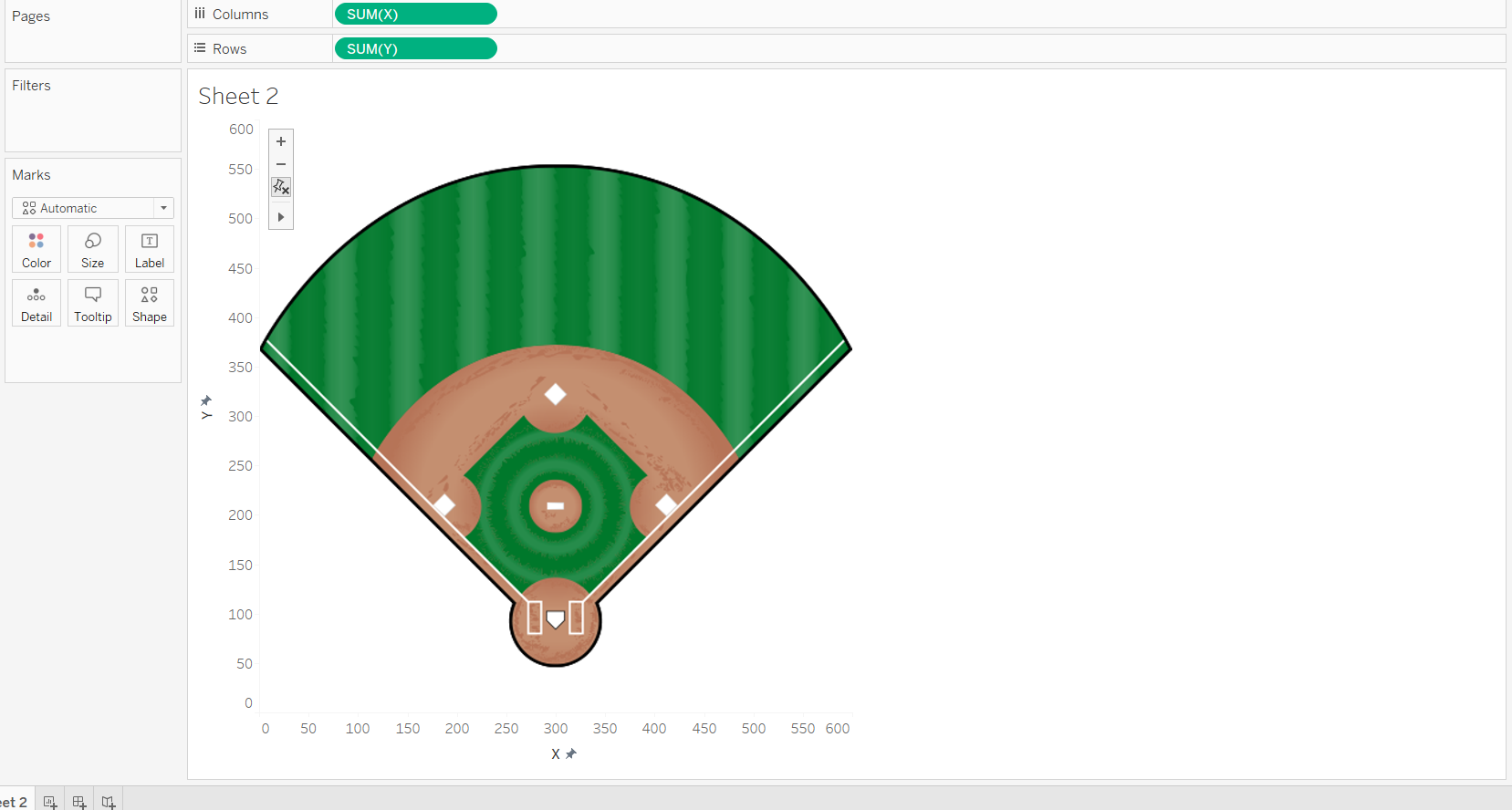
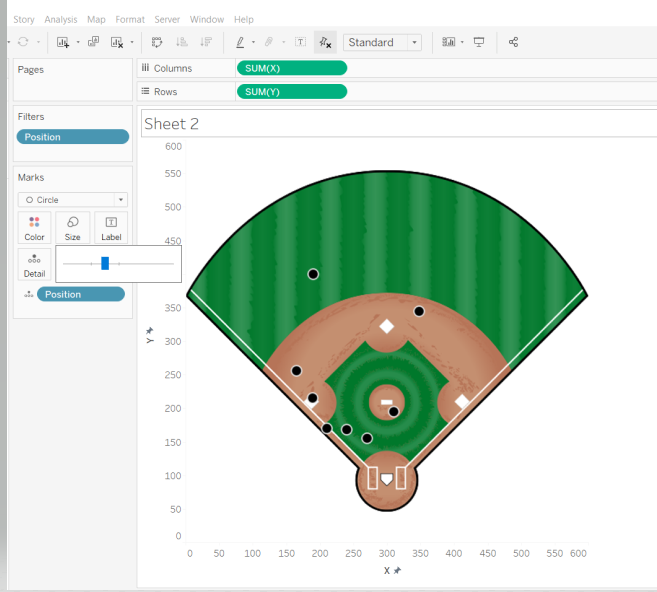
对 Y 轴重复相同步骤,并将范围设置为从零到六百。现在您可以看到图像已正确显示在视图窗格中。
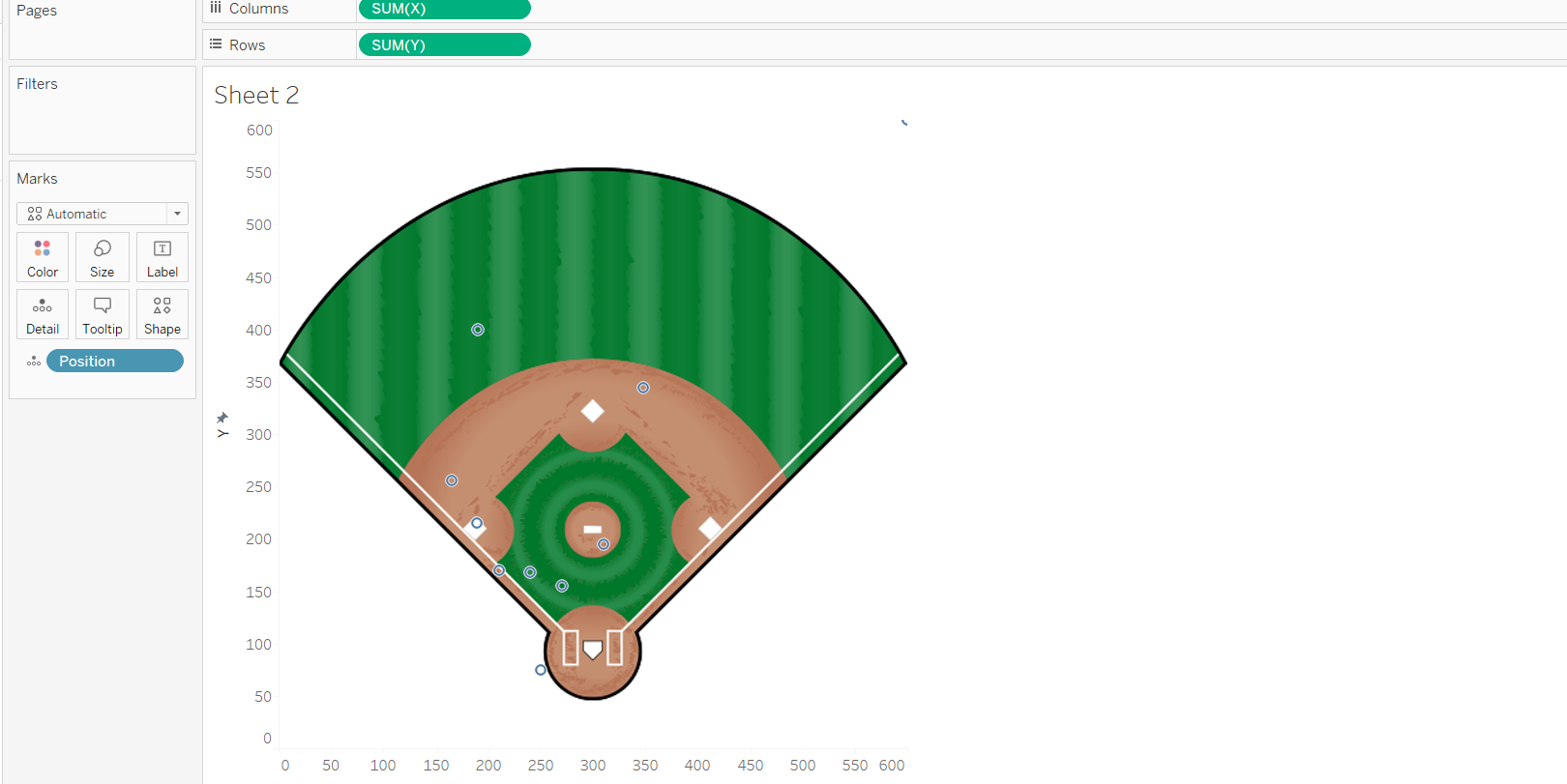
接下来,将“标记”窗格的“详细信息”卡中的“位置”字段拖到其中。这将在背景图像中显示坐标。
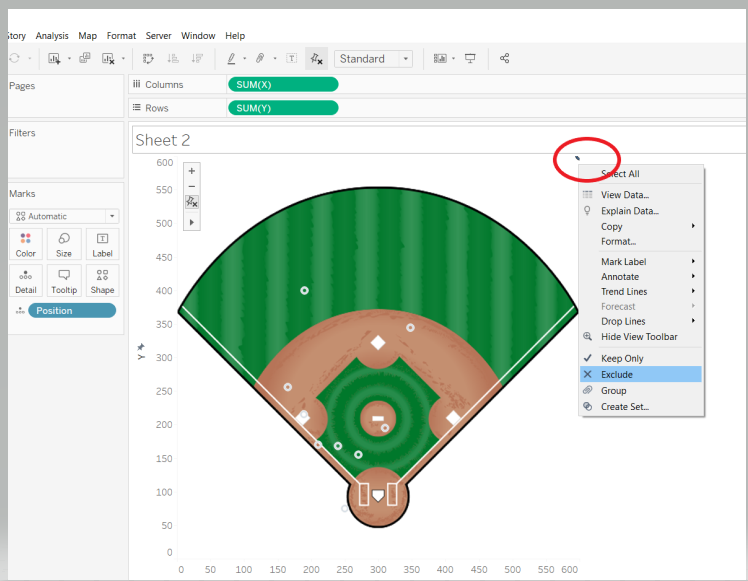
在将数据绘制在背景图像上时,您通常需要对数据进行预处理。 预处理步骤之一是排除某些未添加任何值的数据点。 在此数据中,有两个点将被排除。 第一个点的X和Y坐标为 600,而第二个点绘制在背景图像之外。
要排除数据点,请单击该点并选择排除,如下所示。
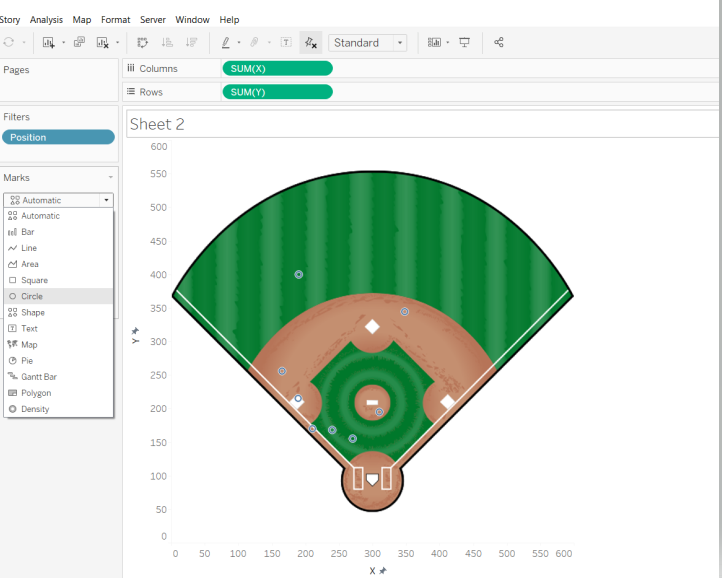
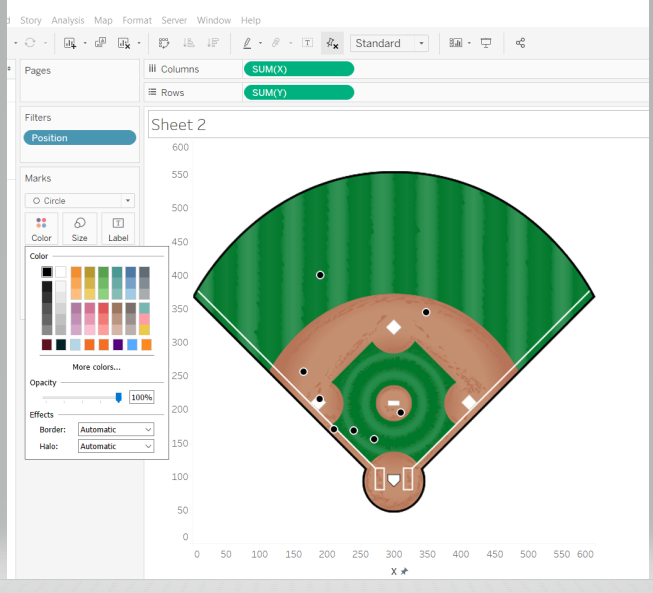
对要排除的另一个点重复相同的步骤。现在您可以将这些点视为圆圈。为了增加可见性,您将格式化颜色。首先,选择如下所示的形状。这将选择实心圆选项。
接下来,选择深黑色。
上面的输出显示颜色已更改为深黑色。接下来,使用标记卡中的“大小”属性增加圆圈的大小。这将生成如下所示的最终输出。
结论
在本指南中,您学习了如何在 Tableau 中使用背景图像作为自定义地图。您还学习了如何从地图中排除不需要的坐标以及如何设置图像格式。这将有助于增强您的商业智能能力。
要了解有关使用 Tableau 进行可视化和数据分析的更多信息,请参阅以下指南:
免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!























































请先 登录后发表评论 ~